我之前撰文讲过多余的动画,引发了一些共鸣。得到了非常积极的反馈,我很高兴了解到,动画过多的界面也会令其他人手足无措。
老实说,我并不反对为界面进行动效设计。我主要是在质疑那些妨碍用户的动画。
克制,是一名优秀UI设计师的特质。它要求你了解所选平台的能力,然后避免使用它(除非时机成熟)。与其为多余的动画惋惜,我宁可学习深思熟虑的动画,并尽量提出一些设计方案。
我期望得到你对本文的评价与建议。
做作的动画案例
下面是一则快速且做作的动画案例,我以此来演示UI动画中的卡通化现象。尽管这是个略微夸张的例子,但事实上,确有许多界面呈现出了这种花哨的动画。

似乎我们刚抛弃了拟物化的视觉设计,又陷入了行为上的拟物化。我们把虚拟物表现得像是果冻,或像是挂在隐形的橡皮绳上。
学会拒绝肆无忌惮的动画。动画就像某种咒法。如果过度使用,就会效力尽失。
动画原则
我听闻一些UI设计师推崇卡通化的动画设计,将它作为UI设计师的必读准则。不幸的是,这增强了UI的娱乐功效,总会使得界面变成用户的阻碍。
许多UI动效设计师似乎把界面设计当成了他们的动画作品集。除非你想被收录进Pixar,否则请避免使用“弹跳”、“加速后减速”这样的缓动效果。
界面是什么?
在计算机科学中,界面是指计算机系统中,两个独立组成部分相互交换信息的衔接处。——界面(计算机)from维基百科
界面居中衔接、传达信息的作用使得它如此重要。决定何时可以违背这条UI中心原则,是设计师所面临的挑战。
界面是什么?
有一些简单的准则让我受益良多,在此推荐:
站在用户的立场对每段动画做出决断,“挺好看的”可不是正确答案。
保持每段动画时间不超过300ms。
避免使用线性动画,它使得动画看起来迟缓、无趣且机械。
99%的动画都应该使用简单的“加速”或“减速”缓动效果
你极少会需要那些更加醒目的缓动效果,例如弹簧、弹跳等等。
这些例子请尽情批评、挑刺。你们的评论和建议常常能改善我的想法。
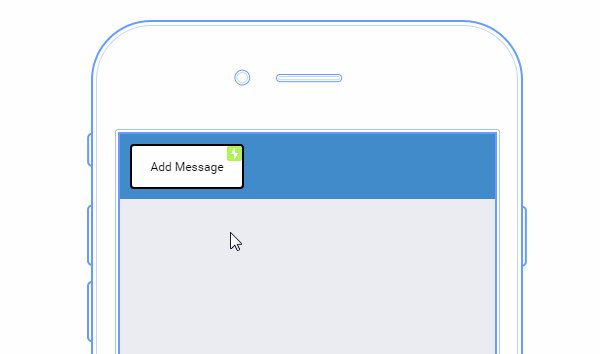
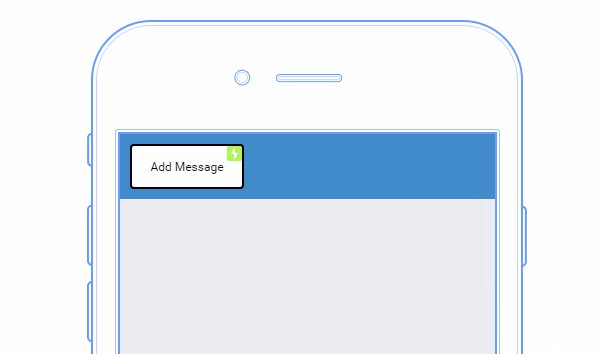
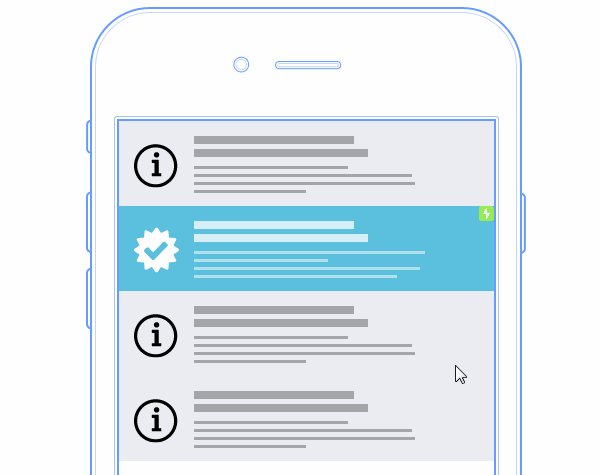
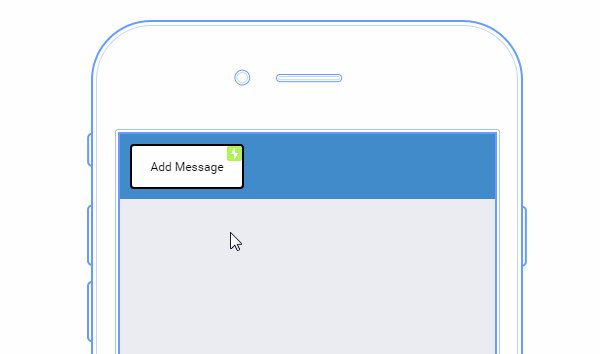
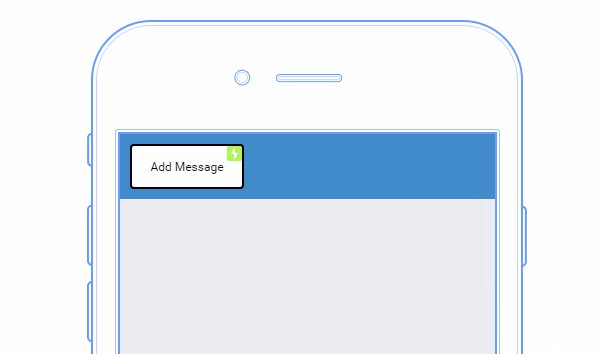
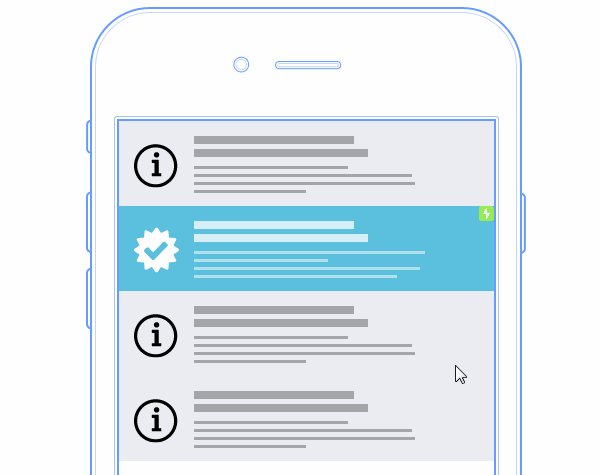
通知

这个简单的动画只持续300ms。它有细微的分层效果,卡片的动画开始后,消息在100ms内淡入显现。本例中的动效确实提升了用户体验,因为它将用户的注意力引向了不可忽视的重要的通知。
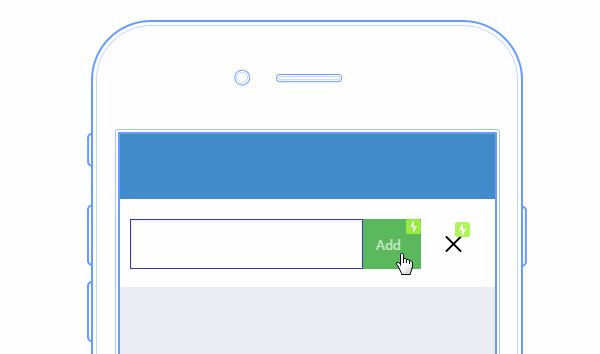
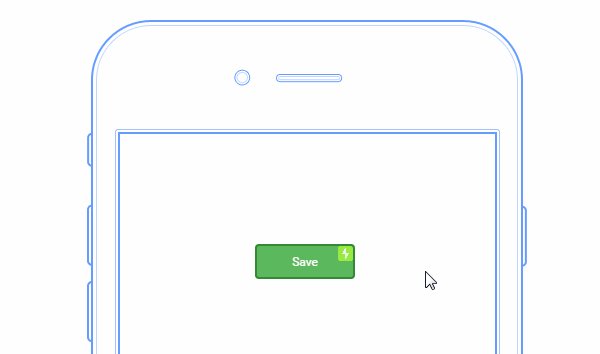
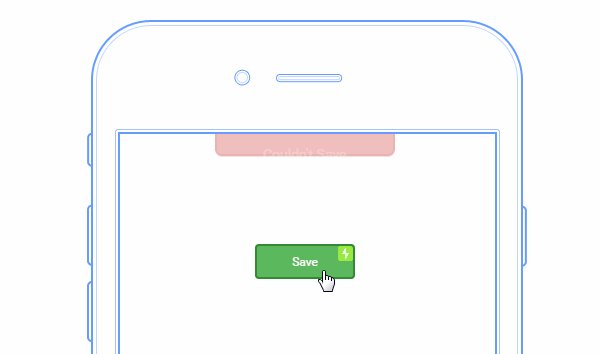
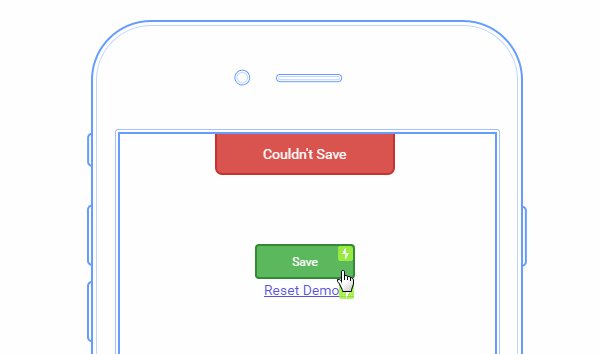
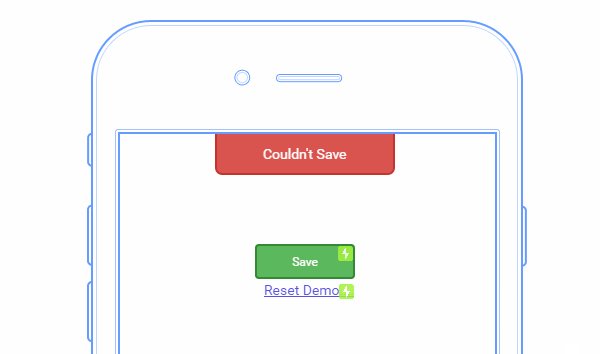
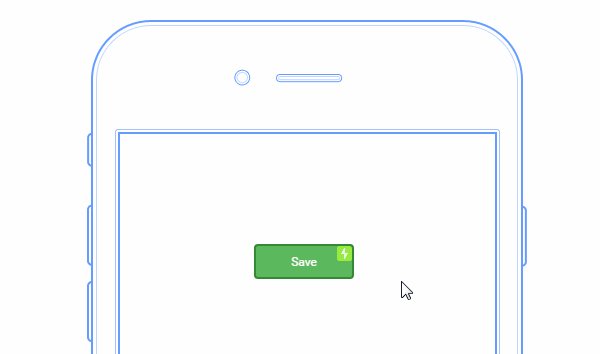
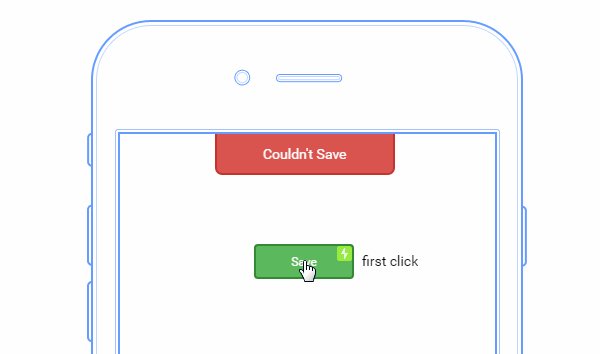
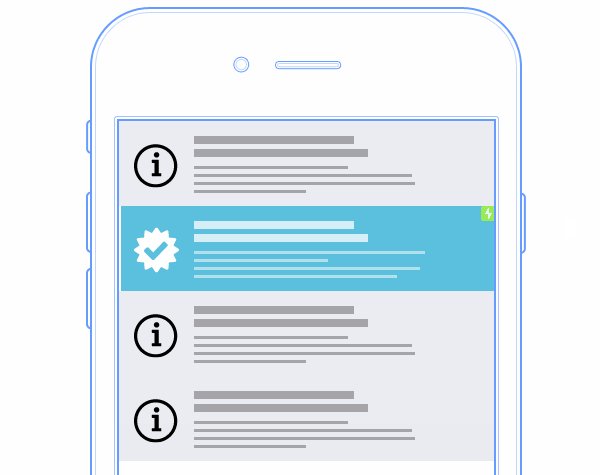
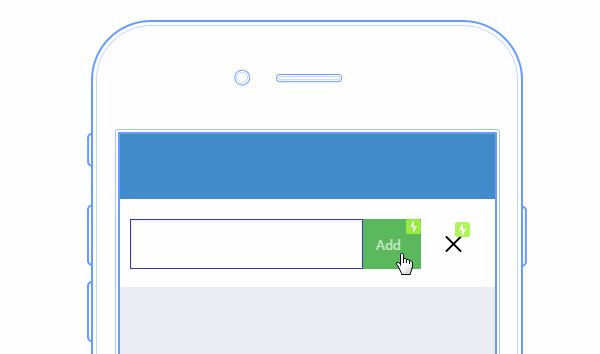
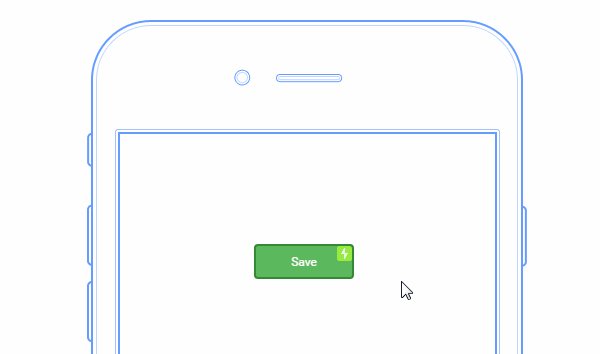
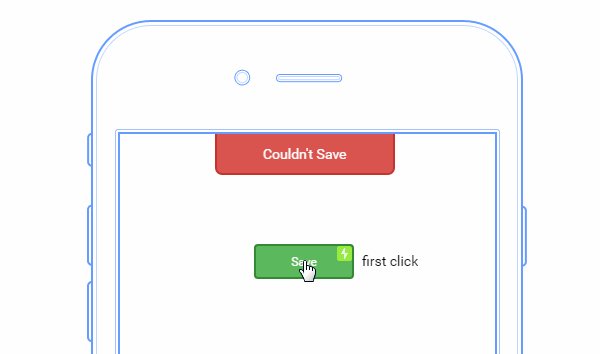
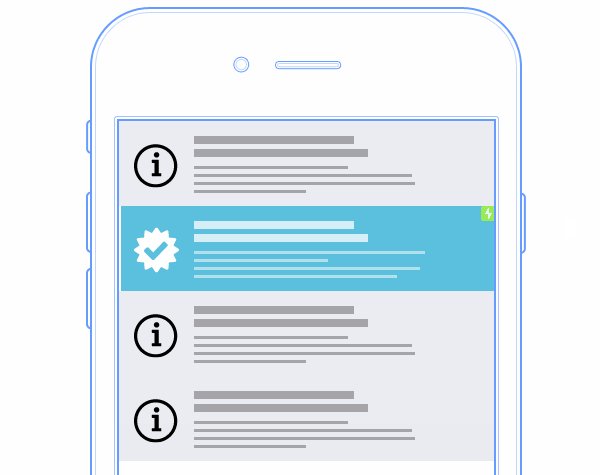
通知的升级

上面的例子使用了更强烈的动画。
首次点按,通知淡入显现
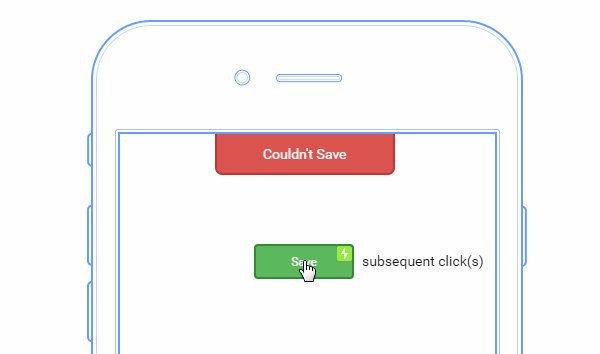
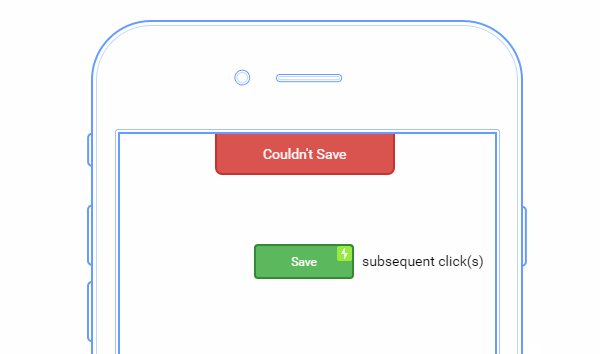
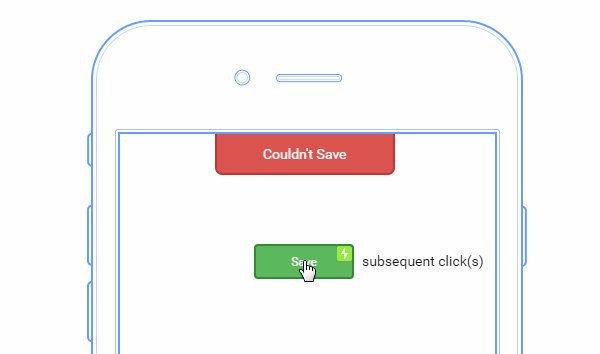
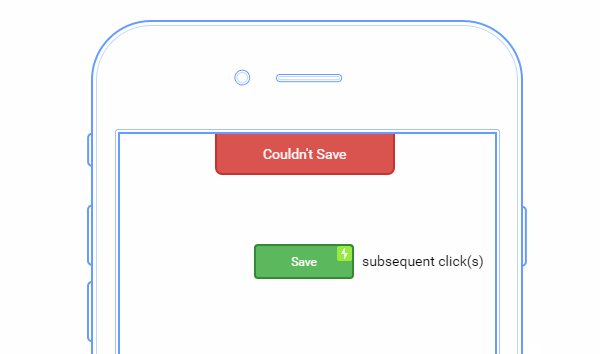
再次点按,整个标签晃动
如果用户持续点按按钮,还可以叠加一个模态窗口吸引用户注意。而且在后续失败的尝试后,也可以通过改变按钮本身颜色来警示。
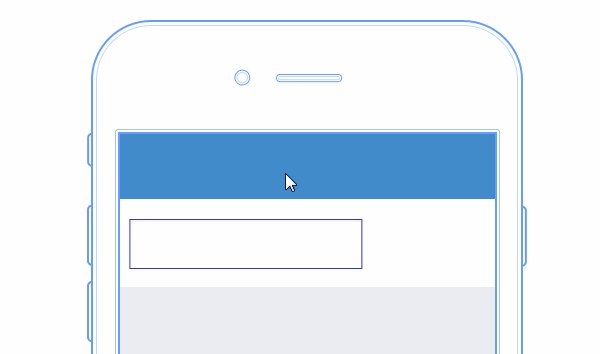
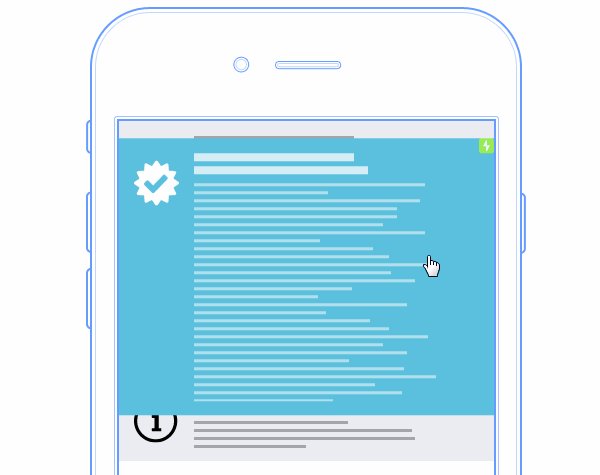
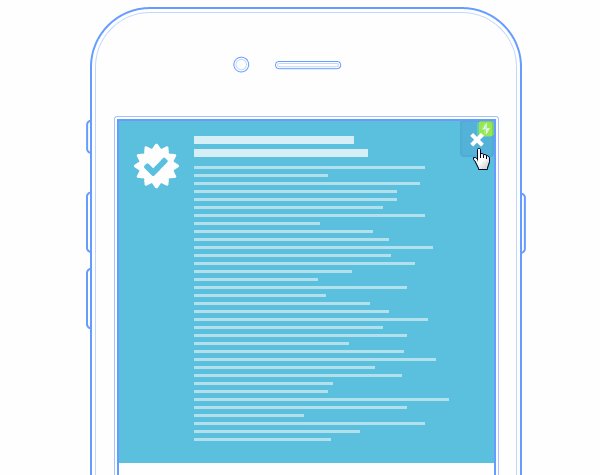
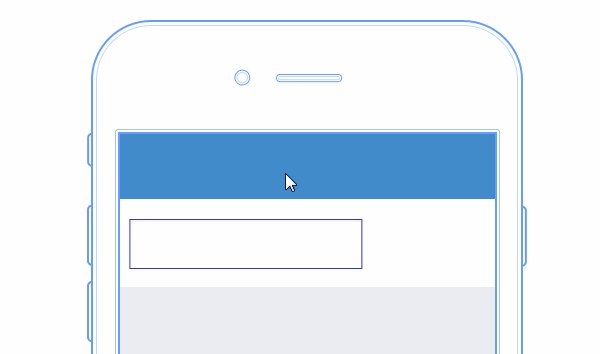
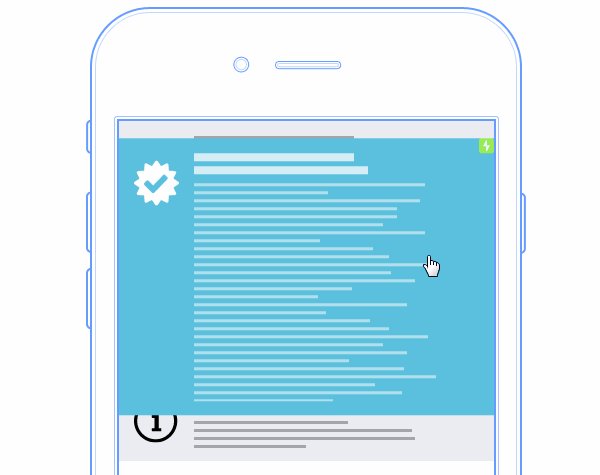
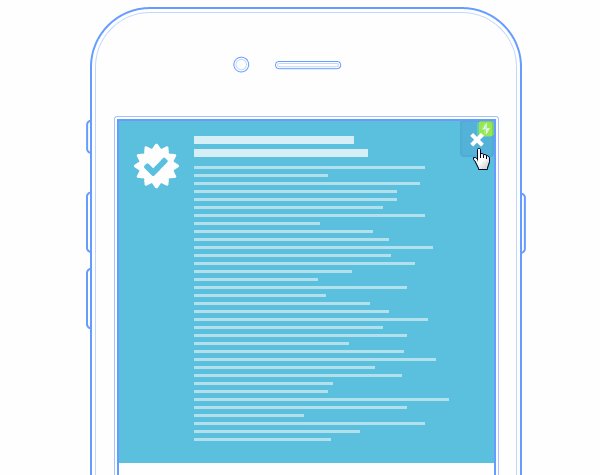
卡片展开
这是卡片视图的一种简单有效的实现,移动端通常都这么做。我非常喜欢这个交互,因为它让用户熟悉来龙去脉。即使列表视图不见了,我们也知道它就在那里,在展开项的背后。

我故意让卡片的关闭按钮稍稍延迟显现,同时使用了位置与透明度的动画。用户的视线不会漏掉这个重要的UI元素,他们在收起卡片时会需要它。
重要性分层次
作为设计师与开发者,必然要决定我们界面中哪些元素更重要。它有很多种体现方式:
使用标题
下划线、或是加粗
使用色彩
使用形状和图片
运动
你当然不会把文章的每一句话都当作标题。这个原则也适用于动画。界面中的每个动画元素,都等同于文章中的一个标题。它应该用来显现元素的重要性。过度使用反而会混淆层次,同时干扰你试图表达的信息。
功能动画 vs 装饰动画
程序员常常谈论“代码嗅觉”。这是指编写代码时的某种特质,它并无绝对的对错,但能避免老练的程序员写出低质量代码。如果你听到团队伙伴谈论UI动画“愉悦”用户,你的“设计嗅觉”警钟可能就响起了。几乎任何时候,为了动画而做动画都会是糟糕的设计。
切记,动画同样符合少即是多的原则。功能动画总是胜过纯粹的装饰动画。

不要让动画妨碍了用户。这就是为什么飞机驾驶舱的界面从不用使用动画。额外增加毫无必要的300ms动画,对你的界面而言可能人畜无害,但它给用户带来的烦恼远比“愉悦”更多!
总 结
界面中还是需要动画的。要将它作为迅速传递重要信息的工具。多用功能性而非纯装饰动画,珍视用户花在你界面上的每一毫秒。
翻译丨ColaChan
动效可以帮助产品、页面做很多事情,但应用不当也会产生负面作用,设计师需要了解如何合理添加动效。本课程中将使大家对H5动效有个基本的认识,并对优秀案例的动效进行分析,对动效的添加知其然并且知其所以然。长按识别二维码或点击“阅读原文”进入课程。