工作和练习有着非常大的差异性,因为在工作中,需要我们考虑太多场景,想要考虑的全面,就必须有足够的沉淀积累,如果沉淀不够,也没关系,读读前辈们的分享也是一个不错的选择,能学一点是一点~
作者在本篇文章中用自己曾经踩过的几个坑来举例,看看你有没有中招吧!~
案例1
记得以前做咨询类app,经常会有阅读量啊,点赞呀,评论呀等等数据,正常做视觉稿,直接拍上去几个数字就可以了,例如下图的65个跟帖数:

但我们要知道,UI页面上的很多内容是活的,例如阅读量可能是1也可能是9999,如果超过9999的时候,还显示那么多数字,看着又累赘又不直观。
这时候我们就需要给出解决方案了,例如数字超过10000就显示1万:

或者有的app超过1000就开始显示缩写“1k”。
这些规则都需要我们输出给开发,不然他们就会直接显示数字。
案例2
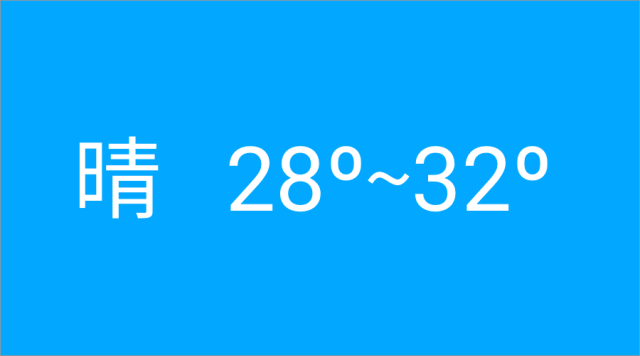
做天气app,排版的内容有最高气温和最低气温,如下图:

这样看着没啥问题,但如果你在我老家哈尔滨呢?不穿衣服能冻死你,零下30多度,如下图:

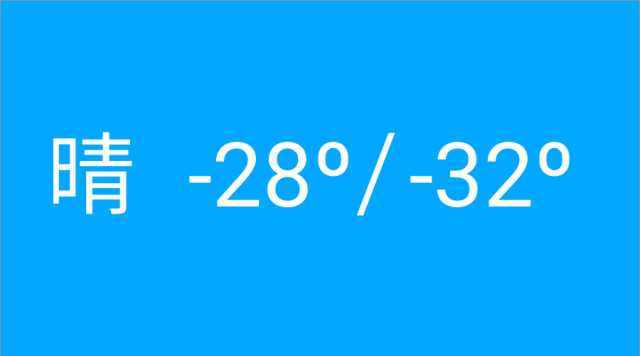
问题来了,这样看着就很不舒服,因为“~”和“-”有点相近,区分不明显,于是我把中间的“~”换成了“/”,如下图:

这样不论是零上还是零下,看着都不会有什么问题。
案例3
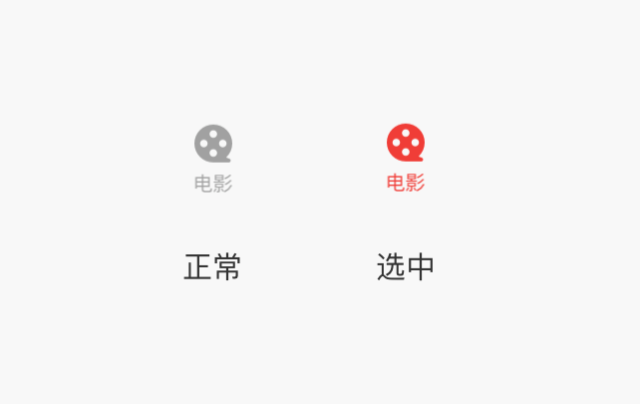
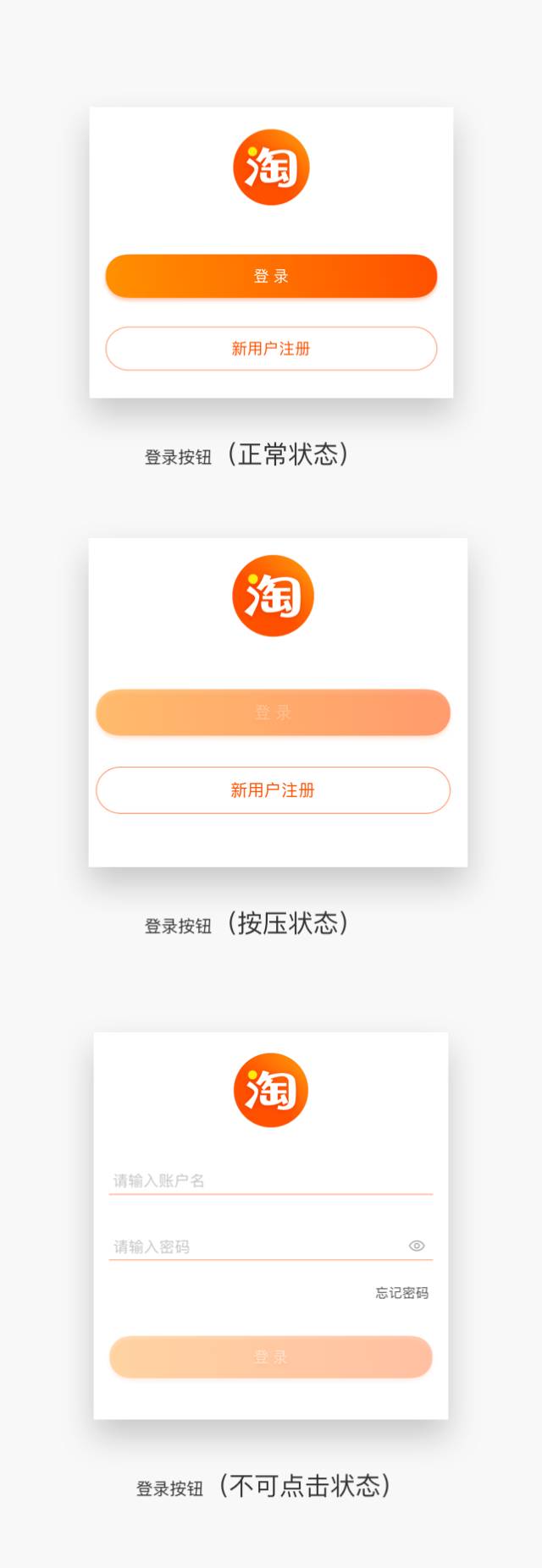
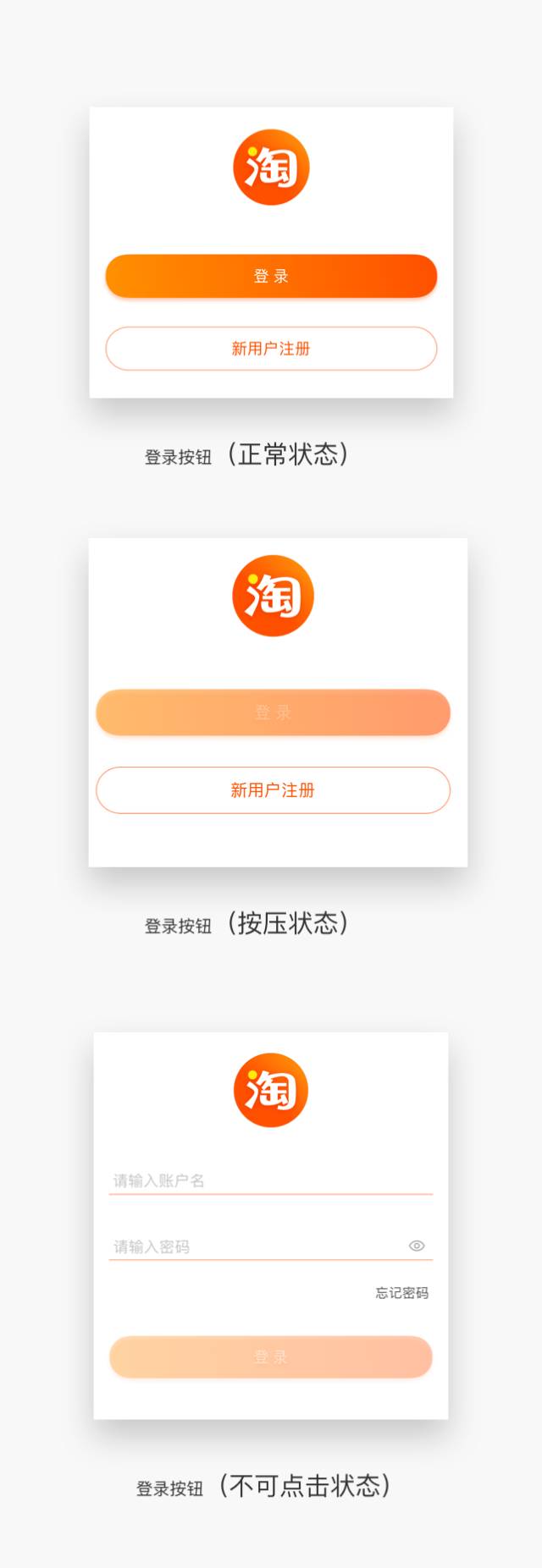
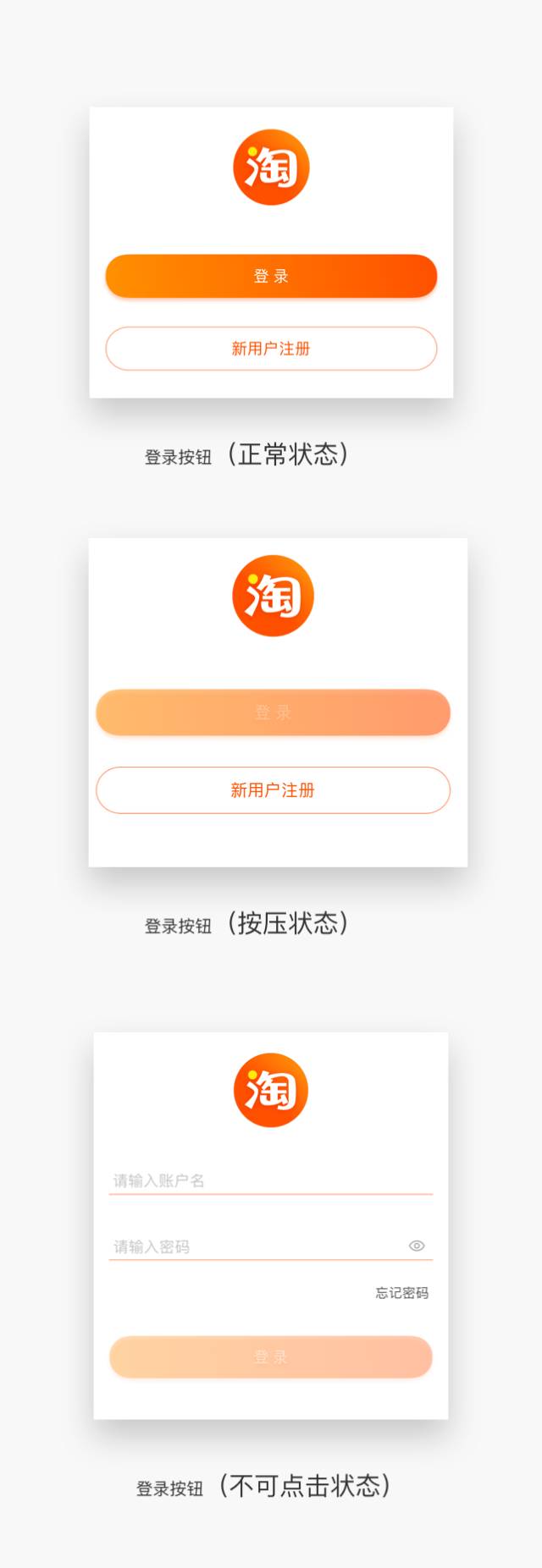
“各种状态”也是我们经常会考虑不周的地方,例如按钮。
移动端按钮一共有五种状态,正常、不可点击、按压、选中(其实还有个“点击”状态,但在视觉上和选中没啥区别,这里就不说了):




这些状态,各自的平台都有不同的规则,所以我们必须要把样式规范输出给开发哥哥,不然人家也不知道咋做!
案例4
如果你做的产品是面向全球的,那需要考虑的东西就更多了,这里涉及到扩展性问题,就是当中文切换成英语的时候,是否合适?如果不合适,开发可能就需要两种布局方式了,成本就会高很多。
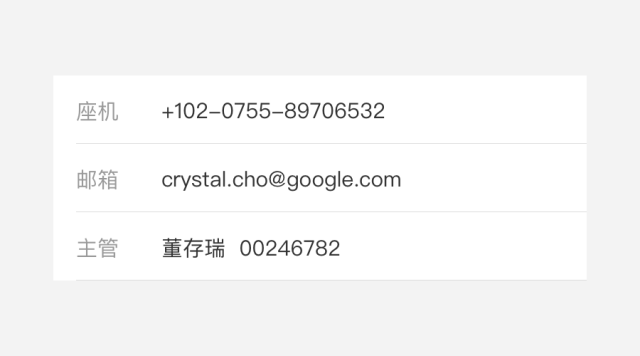
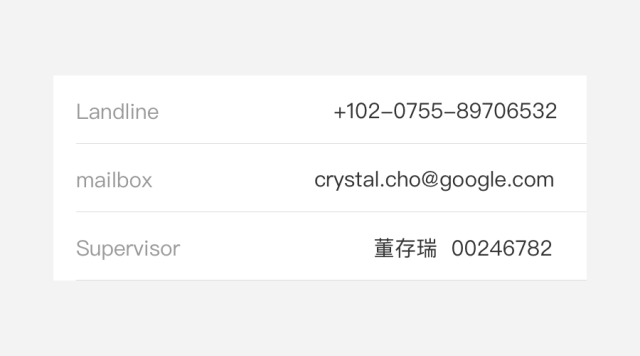
举个例子,下面这个员工信息列表:

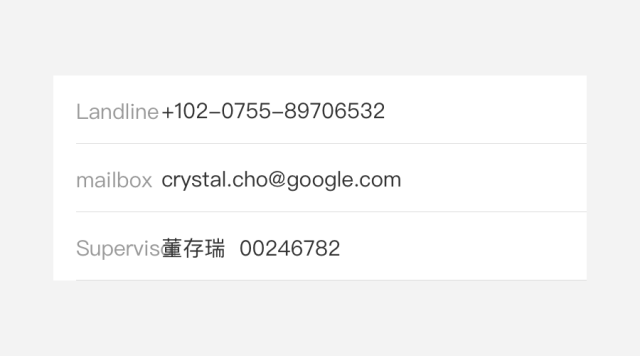
这个看没啥问题,挺整齐的,但是当我们切换成英文的时候:

标题和内容就重合到一起了,所以了扩展性,我们把内容放在右边,就不会有那么多问题了:

总结
UI界面上的很多内容是动态的,为了把动态的场景考虑全面,我们一定要使劲想,如果还是心里没底就多问问别人,反正要尽量想全!
在工作上类似这样的问题有很多,今天只是简单的举了几个自己经历过的的案例,剩下的还需要大家去多多实践,多多总结,好了,就这样吧。
Meia双十一促销活动正火热进行中~绝不落空的抽奖,大咖演讲限时免费看,还有2018IXDC限时特惠!欢迎点击“阅读原文”查看活动详情~
