按钮是UI设计中一个很常见的元素,尽管很简单,但是这里面却有着很大的学问。下面的这篇文章将和大家探讨按钮设计中一些原则:
1 让你的按钮长得像按钮
按钮的唯一作用就是供用户点击,按钮和其他元素所不同的地方也在于它们能够被点击。所以用户能否意识到你设计的这个“东西”是按钮,就在于其本身的可点击性(clickability)。
形状
目前app和网页中按钮主要的形状是矩形和圆角矩形。其中矩形式按钮很早就应用了,用户对此已经习以为常了。下图的Windows95系统中界面采用的就是矩形按钮。

当然我们也可以尝试使用其他的形状。比如,圆形,三角形,甚至其他自定义形状。我们要把握设计的度,有的时候过于追求设计感,为了创新而创新,做的按钮用户都认不出来,这就有点本末倒置了。

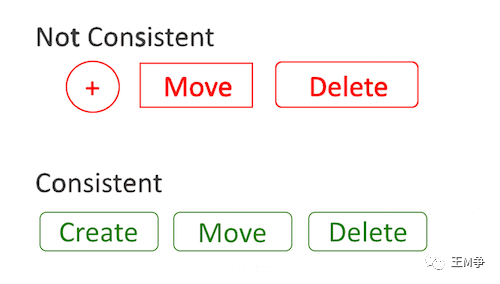
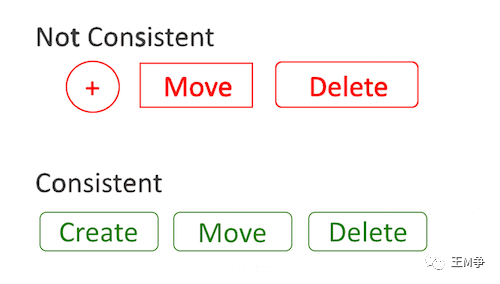
无论我们最终选用哪种形状做按钮,我们首要考虑的是要保持整体设计风格的一致性(consistency)。其实用户远比我们想象中要细心得多,他们会注意到页面中的一些小细节。当他们发现这个页面中的按钮采用一种特定的设计风格时,那么其他地方带有相同风格的元素用户就会理所应当的认为也是按钮。比如,你在这里按钮样式采用的是圆角矩形。那么在其他页面也应该是圆角矩形,不能这里是圆形,那里是矩形。同一款产品存在不同的设计风格会极大的影响用户体验,用户会对你的专业性产生质疑。

阴影与高光
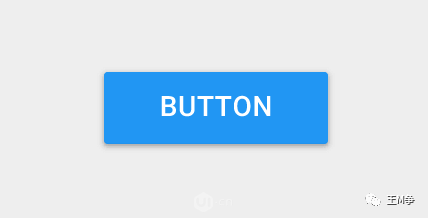
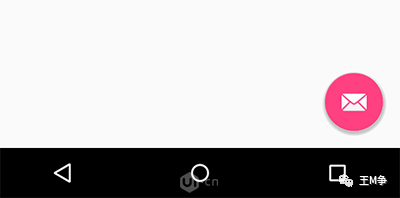
随着扁平化设计的兴起,人们觉得按钮很好设计,只需要一个矩形/圆角矩形上面写几个文字就行了。按钮没有必要做的太过于写实,阴影与高光也没有使用的必要了。然而事实并非如此,阴影与高光依然有着极大的作用。我们通过阴影与高光的搭配使用可以使按钮从页面整体背景中凸显出来,帮助用户更加容易的找到按钮。当然也可以使用阴影增加按钮的可操作性,也就是让按钮看起来更容易点击。

标签
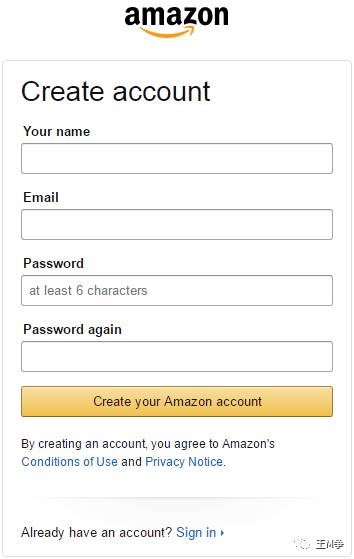
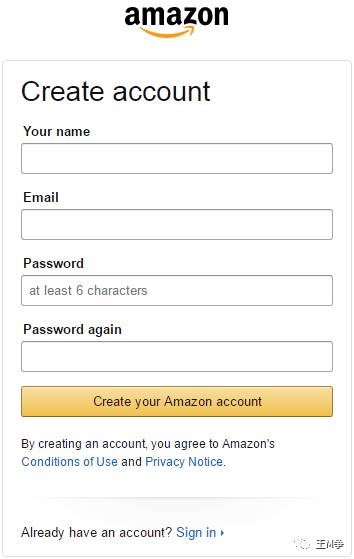
按钮上我们应该通过添加标签来告诉用户这个按钮的具体用途,标签可以是文字也可以是图标。比如下方的亚马逊账号注册页面,底部的按钮上写着“创建新账号”。用户就会知道填写了以上的基本信息后,点击这个按钮就是创建了一个新的亚马逊账号了。用户只有了解了点击这个按钮是干什么的,他们才会安心的点下去。标签上文字尽量使用动词和名词。

2 提升按钮的用户体验
按钮的尺寸和视觉反馈是提升用户体验的重要因素。
按钮大小与间距
在设计中我们应该确定按钮的大小,按钮过小用户不容易完成精准点击,按钮过大也会影响页面中其他的内容的排布。无论是app还是网页,点击都是最主要的一个交互事件。根据麻省理工学院的一项研究表明,人类手指指垫的平均尺寸是10-14mm,而指尖的平均尺寸是8-10mm。所以当用户要完成点击操作时,最小的尺寸应该为10mm*10mm。

当然,网页中按钮用户是采用鼠标完成点击操作的,所需尺寸应该适当的缩小点。
除了按钮的自身的尺寸大小,我们也要注意按钮之间的间距。间距过小会发生误操作,从审美角度上来说也会使页面感觉很拥挤。

提供视觉反馈
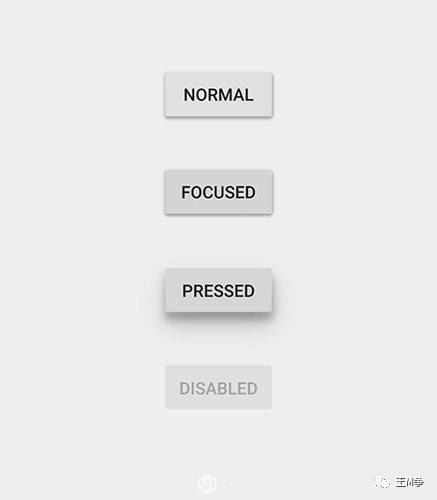
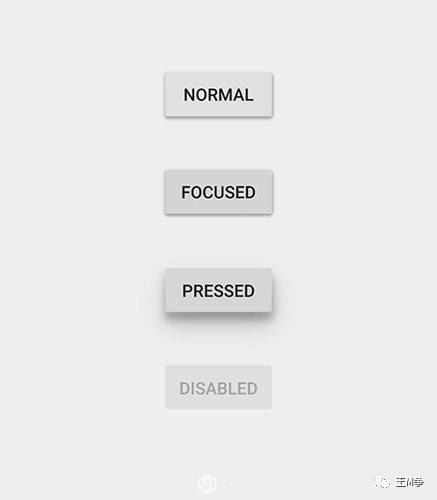
按钮不会总是保持不变只处于一种状态的,一般来说,按钮会有四种状态:Normal(正常),Focused(选中),Pressed(按下)和Disabled(不可用)。给用户提供相应的视觉反馈来告诉他们按钮当前处于的状态是很重要的。比如我们通过网银转账,如果“确认转账”按钮没有Pressed的这个状态,在转账结果返回之前用户就不会知道自己刚才的操作有没有成功。甚至还会发生重复转账的现象,给用户带来极大的损失。

3 突出重点
页面中不同元素的重要性是不同的,有的元素你希望用户一眼就可以看到,有的元素在页面中却是鸡肋,可有可无。我们在进行设计过程中要分配好用户注意力。
行为召唤按钮
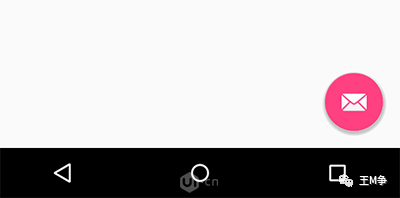
行为召唤按钮是我们期望用户可以很快很容易就可以发现的按钮。一个行为召唤按钮是否成功就在于其能否吸引用户的注意力,并且诱导用户完成点击操作。
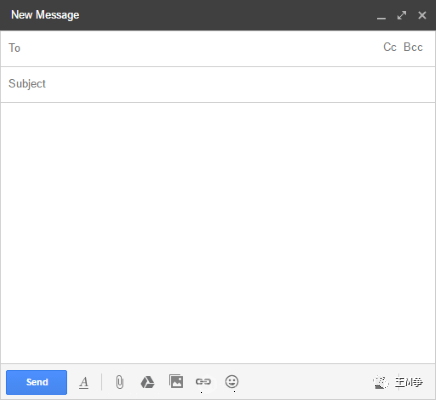
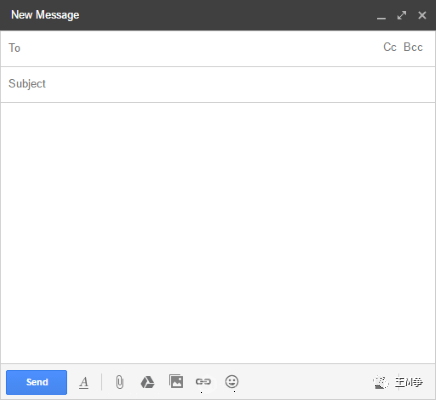
比如底下这个Gmail的UI设计就很好的体现了这一特点。当用户完成邮件内容编辑,然后他们就会想到要将这份邮件发送出去。这时候用户需要一眼就能找到“发送”按钮在哪里。整个页面设计的很简洁,在浅色背景这一前提下,我们给“发送”按钮加一个蓝色的配色,让用户很容易的找到。

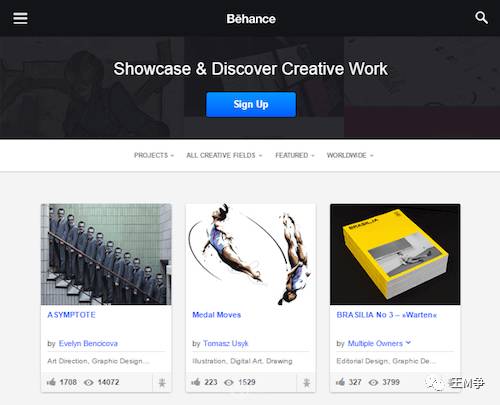
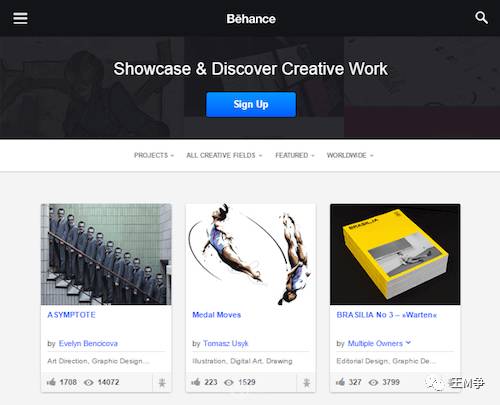
相同的手法同样适用于网站设计。比如下面的behance网站,整个页面的视觉焦点就是注册按钮。

主要按钮与次要按钮
同一页面的按钮也会根据其重要性不同分为主要按钮和次要按钮。按钮的唯一用途就是供用户点击完成交互,主要按钮存在意义就是让用户更加愿意点击这个按钮。比如当你进入淘宝的一个商品详情页面,店家肯定希望用户点击的是“立即购买”或“加入购物车”,而不是“返回”按钮。那么如何诱导用户点击主要按钮呢?
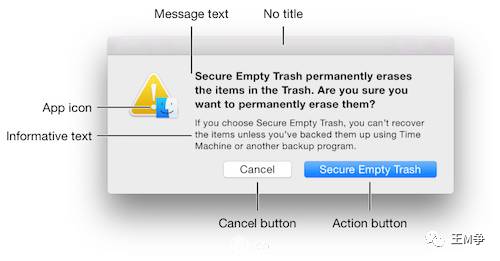
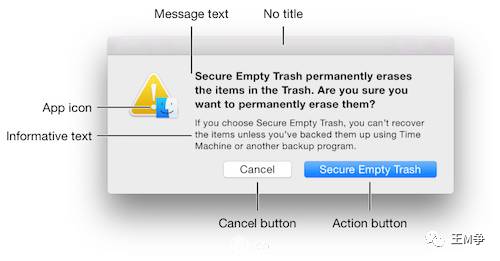
我们可以给主要按钮加以更高的视觉权重。下面的这个清倒废纸篓页面中,我们可以看出“安全清倒废纸篓”(secure empty trash)按钮拥有更高的视觉权重。因为它使用了与背景色相差较大的蓝色,这种配色设置使这个按钮更容易就被用户注意到。当然影响按钮视觉权重的因素有很多,除了配色也可以将通过位置和尺寸来实现视觉权重的修改。

4 总结
按钮可以帮助我们创建一个流畅的用户体验。在我们的按钮整个设计过程我们都要问自己以下这些问题:
1 用户能意识到你设计的是按钮吗?你有通过尺寸,形状,阴影效果和配色来让你设计的按钮看起来像是一个按钮吗?你保持了当前页面乃至整个系统按钮设计风格的一致性吗?
2 你按钮上的标签提供的信息表达清楚了吗?用户知道这个按钮是干什么的吗?用户知道点击后会出现什么吗?
3用户可以很容易的发现你的按钮吗?你知道用户习惯的视觉焦点在哪里吗?不要让用户去寻找按钮,而是在用户需要的时候,按钮自然的出现在用户的眼前。你有做到这一点吗?
4 如果当前页面里有两个按钮,更重要的那个按钮有着更高的视觉权重吗?你是通过哪些方面来实现不同的视觉权重的呢?
Meia双十一促销活动正火热进行中~绝不落空的抽奖,大咖演讲限时免费看,还有2018IXDC限时特惠!欢迎点击“阅读原文”查看活动详情~